Elevate Your Digital Presence with Webflow: A Studio 1642 Guide for Beginners

Introduction
At Studio 1642, we're all about blending great design with smart tech. One tool that has consistently helped us achieve this blend is Webflow. Whether you're a business owner looking to revamp your website or a designer eager to bring your vision to life, Webflow offers a seamless, code-free experience. In this guide, we'll walk you through the essentials of using Webflow to create a website that's not just visually stunning but also highly functional.
What Makes Webflow Stand Out?
A Canvas for Creativity
Webflow is not just a website builder; it's a canvas where creativity meets functionality. It allows you to design, build, and launch websites without the need for extensive coding, making it a perfect fit for our UX/UI design focus.

Flexibility and Control
Webflow offers unparalleled flexibility, enabling you to customize every element down to the last pixel. This aligns perfectly with our ethos at Studio 1642, where we tailor digital solutions to meet individual client needs.
Real-Time Design and Development
With Webflow, what you see is what you get. The real-time preview feature allows you to see changes as you make them, streamlining the design and development process.
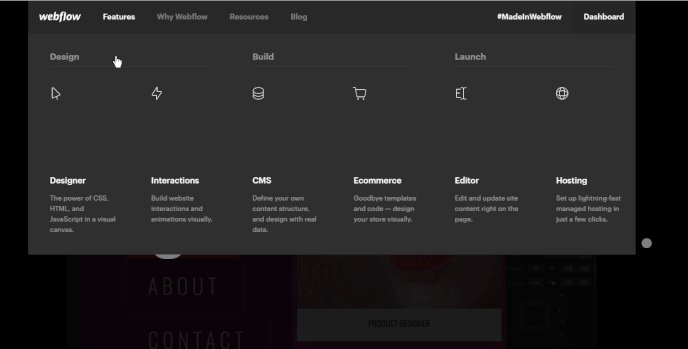
Core Features We Love
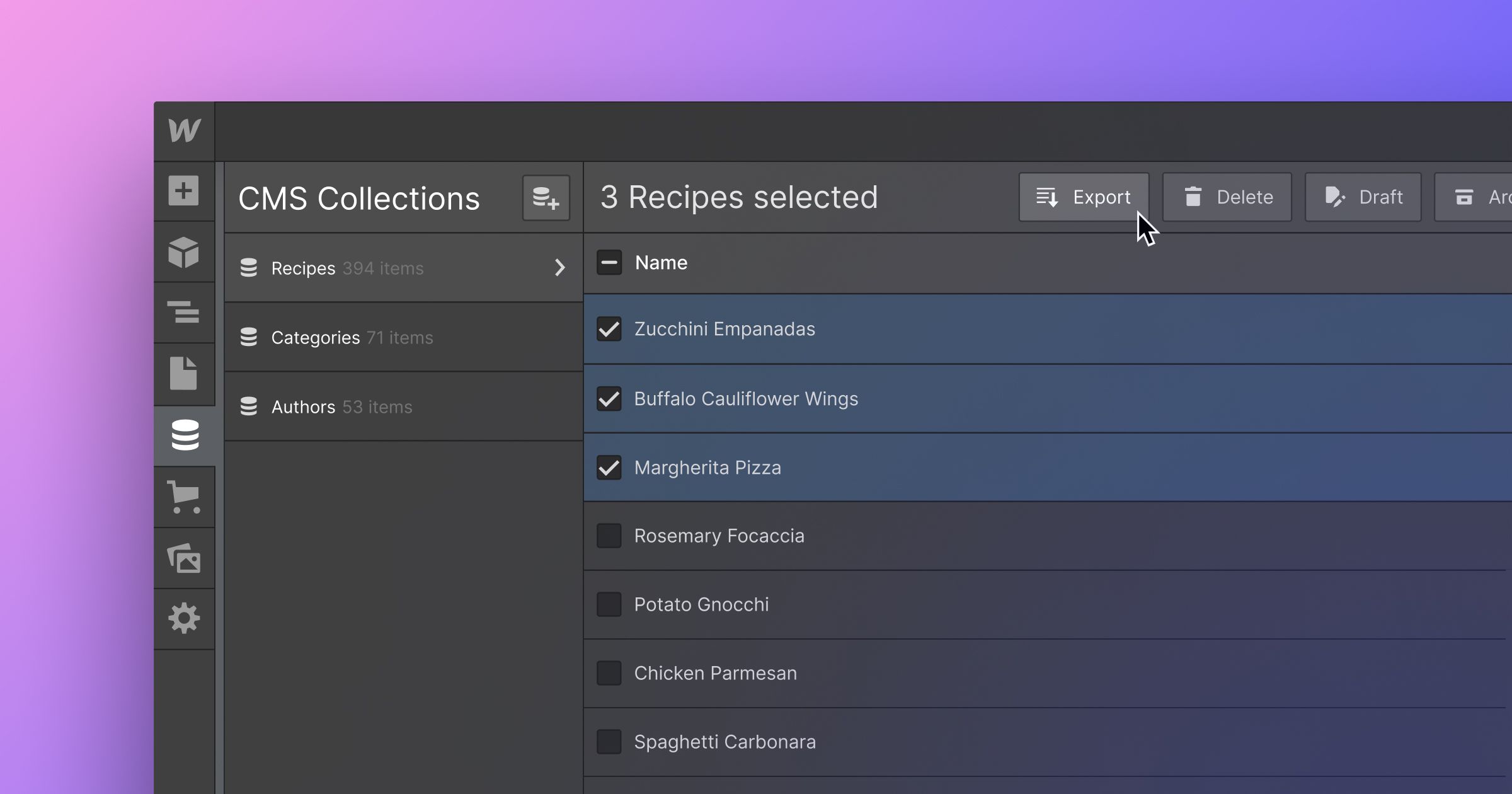
Robust CMS
Webflow's Content Management System (CMS) is intuitive and powerful, allowing for easy content updates and management—a feature we often leverage in our projects.

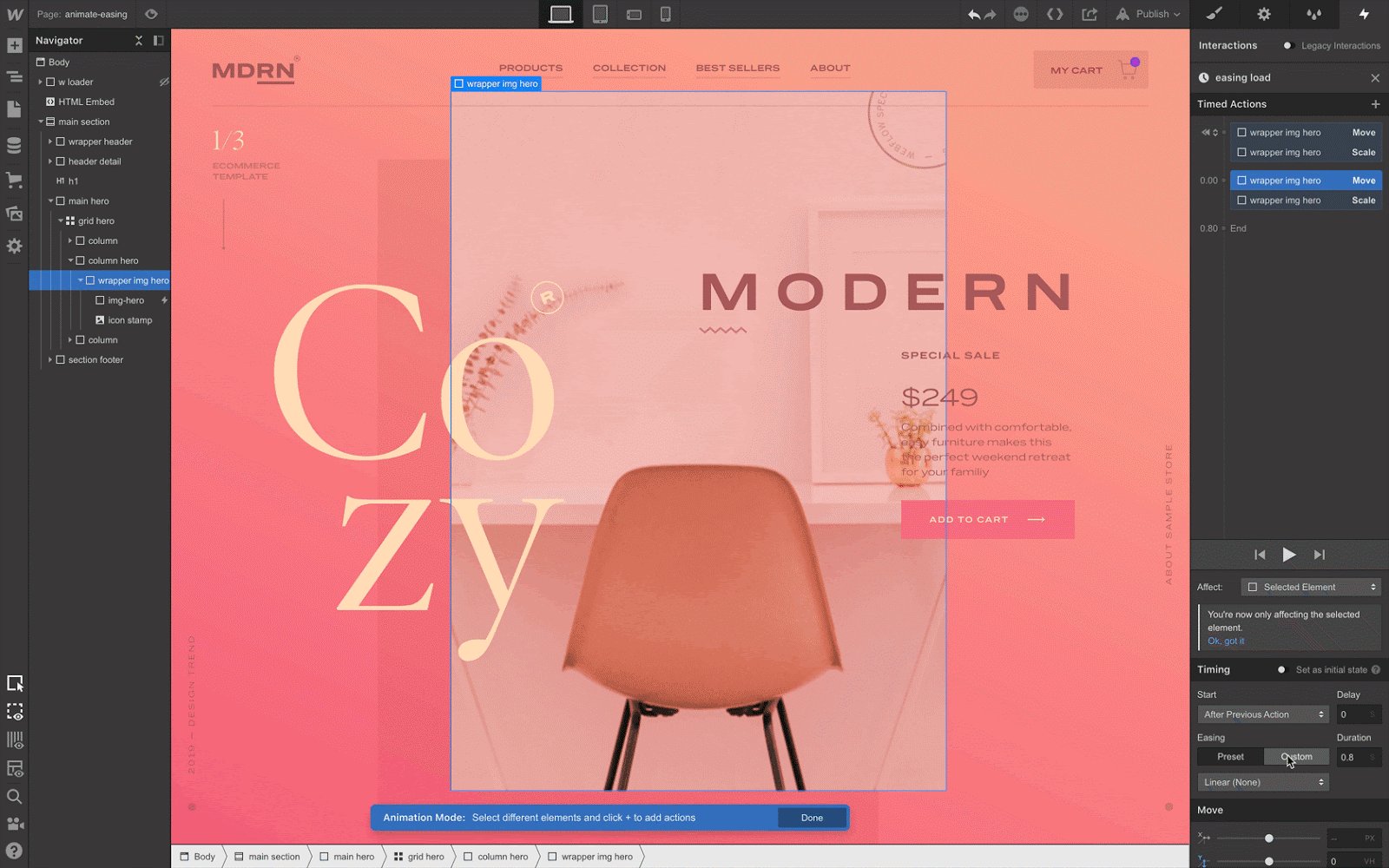
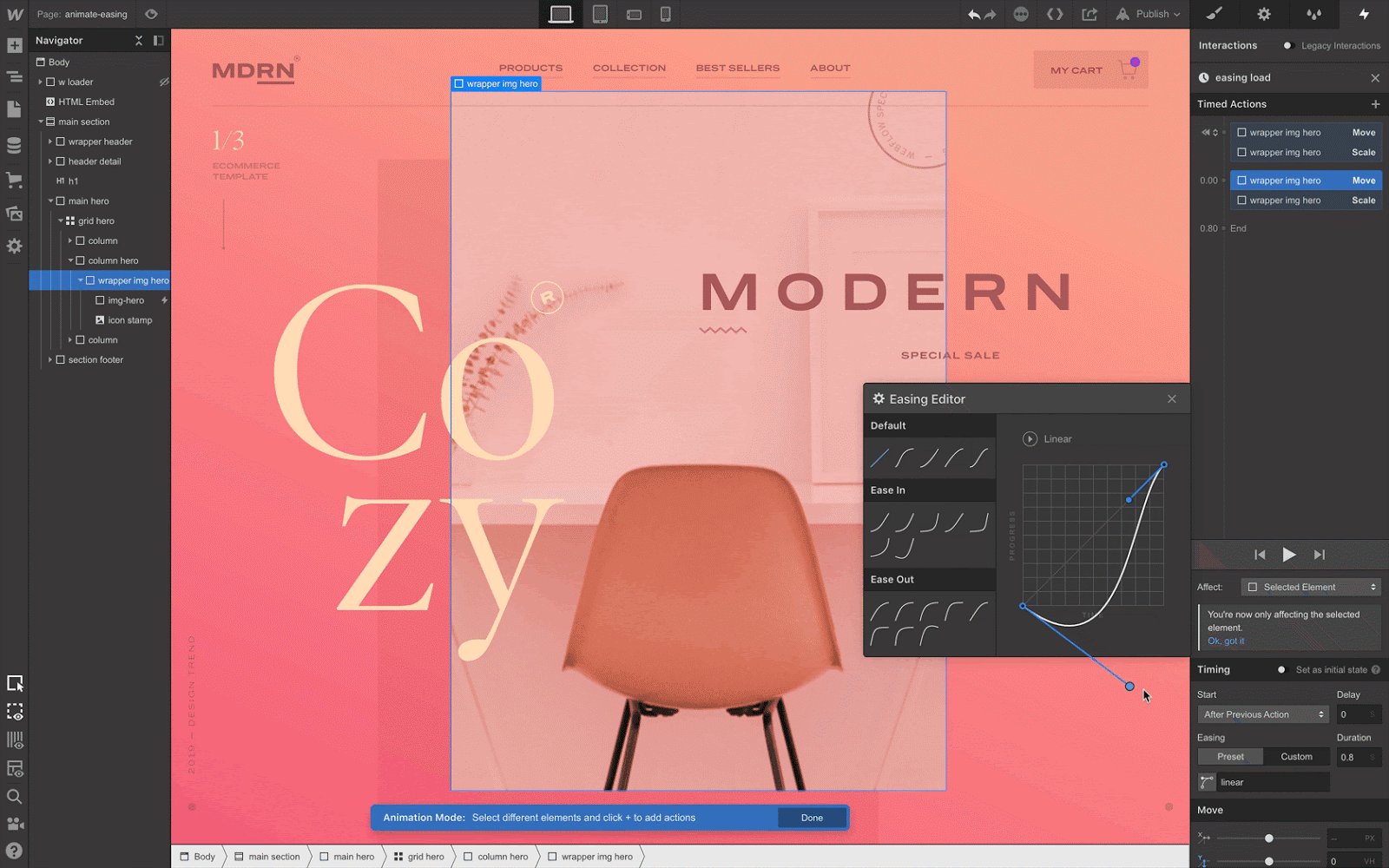
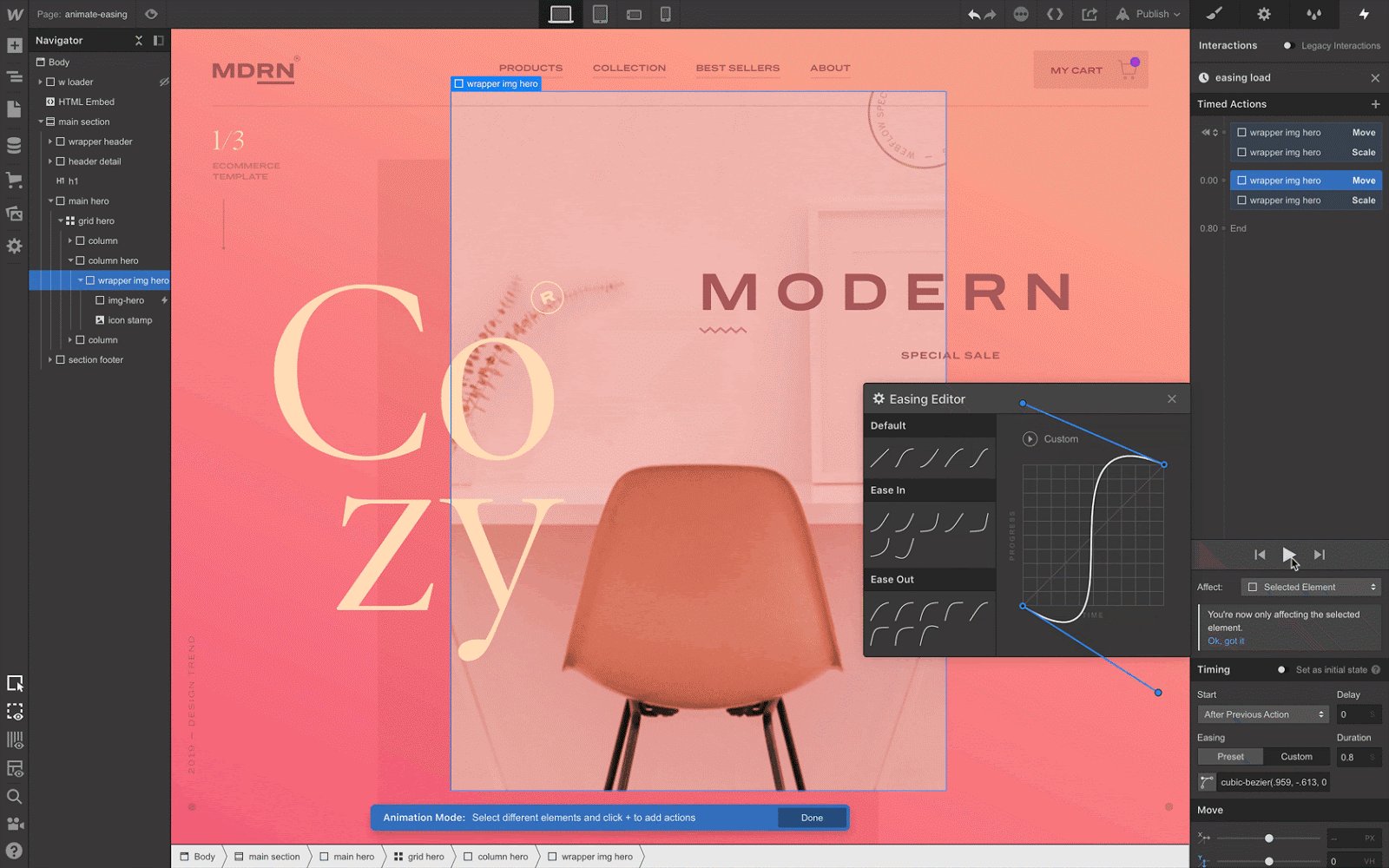
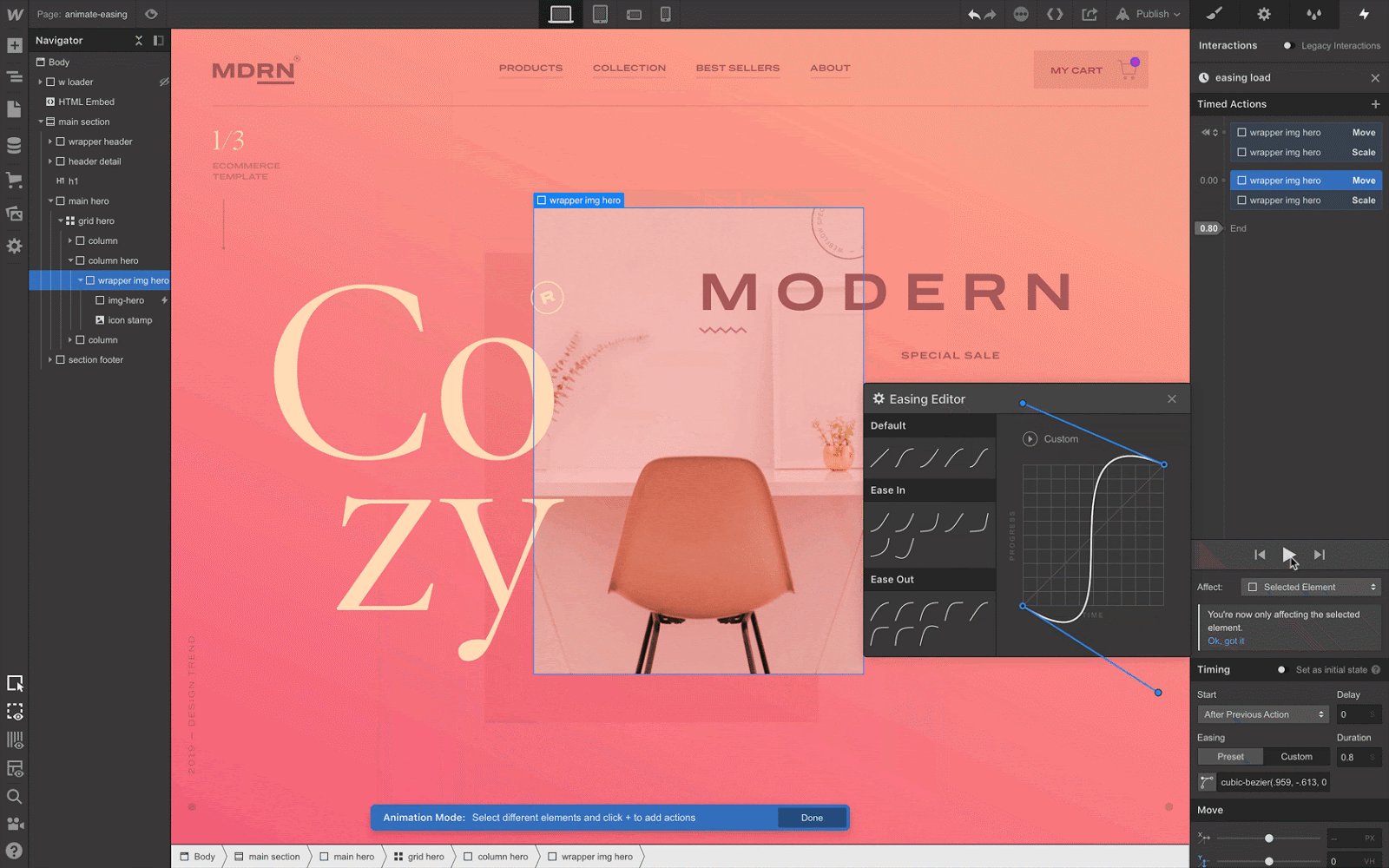
Dynamic Interactions
Webflow's interactions and animations add an extra layer of engagement, helping to create memorable user experiences.

Built-In SEO Tools
Webflow's SEO-friendly setup ensures that your website is ready to rank well on search engines, right out of the box.
How to Get Started
- Create an Account: Sign up for a Webflow account to access its range of features.
- Select a Template: Choose a template that aligns with your brand identity.
- Customize: Use Webflow's intuitive drag-and-drop interface to customize your site.
- Go Live: Once you're satisfied with your design, hit the 'Publish' button to make your website live.
Conclusion
Webflow has been a game-changer in how we approach web design and development at Studio 1642. Its blend of ease-of-use and advanced features makes it a tool we highly recommend for anyone looking to elevate their digital presence. If you're interested in leveraging Webflow for your next project, Studio 1642 is here to help you make the most of it.
Other Blogs from Studio1642
Stay up to date with our latest blog posts.







